Für Verantwortliche von B2C-Onlineshops drängt die Zeit: Laut einer aktuellen Studie* sind derzeit noch 90 Prozent aller Webseiten nicht ausreichend für das Thema Barrierefreiheit gerüstet. Im kommenden Jahr drohen damit vielen Unternehmen Umsatzeinbußen, Bußgelder bis zu 100.000 Euro oder gar Abschaltung.
Es ist eine Mammutaufgabe für die Unternehmen – insbesondere in einer wirtschaftlich unsicheren Zeit, in der Ressourcen knapp sind, Investitionen wohlüberlegt erfolgen müssen und die richtigen Prioritäten über „Sein oder Nichtsein“ entscheiden können: Ende Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft und fordert von Unternehmen, ihre digitalen Plattformen barrierefrei zu gestalten.
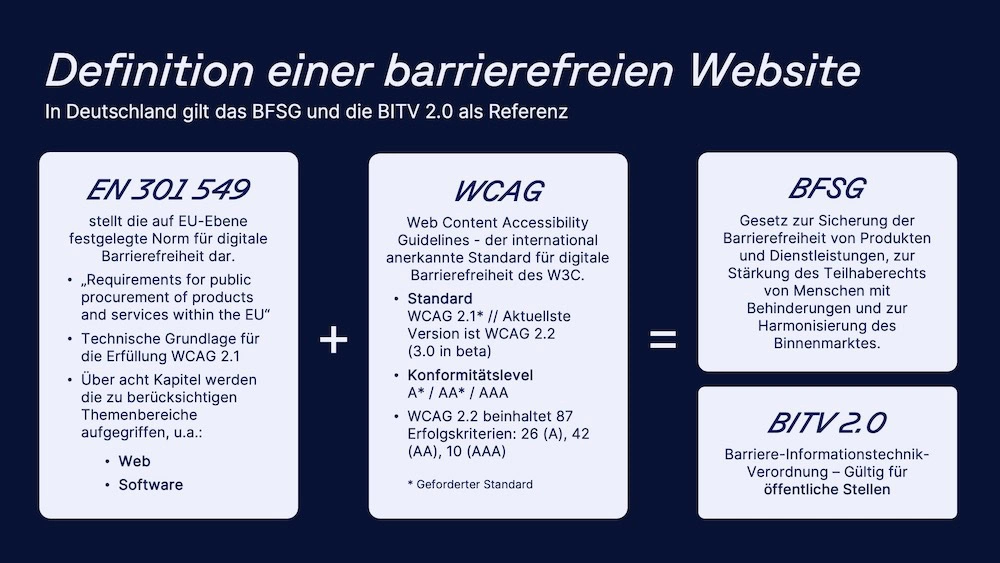
Das BFSG basiert auf dem European Accessibility Act (EAA) und verfolgt das Ziel, digitale Angebote für Menschen mit Behinderungen zugänglich zu machen. Verantwortliche von B2C-Onlineshops sind in Deutschland ab dem 29.06.2025 verpflichtet, ihre Websites so zu betreiben, dass sie für alle Nutzer problemlos bedienbar sind – unabhängig von deren individuellen Einschränkungen.

Wesentliche Grundlage für das Thema Barrierefreiheit sind die Web Content Accessibility Guidelines (WCAG), die in die drei Konformitätslevel A, AA und AAA sowie vier Prinzipien unterteilt sind:
- Wahrnehmbarkeit
- Bedienbarkeit
- Verständlichkeit
- Robustheit
Diese Prinzipien gewährleisten, dass Inhalte nicht nur verfügbar, sondern auch nutzbar und verständlich sind. Dabei geht es um weit mehr als nur die Bereitstellung von Alternativtexten für Bilder oder das Erhöhen von Kontrasten. Eine vollständige Barrierefreiheit umfasst alle digitalen Schnittstellen – von der Tastaturbedienbarkeit bis hin zur strukturierten Navigation.

| Checkliste Accessibility: die wichtigsten Fragen – Entspricht meine Website den aktuellen WCAG 2.2-Richtlinien? – Können alle Inhalte auch ohne Maus bedient werden? – Sind Alternativtexte für Bilder und Videos vorhanden? – Sind Farbkontraste und Schriftgrößen flexibel anpassbar? – Sind alle Formulare nutzerfreundlich und Überschriften klar strukturiert? – Erfüllen die Unternehmens-CI und Styleguides die nötigen Anforderungen? – Sind Videos und Audiodateien mit Untertiteln versehen? – Welches sind die wichtigsten Module / Bereiche / Seiten, die Besuchende hauptsächlich bedienen? Priorisiere ich diese entsprechend in der Umsetzung? – Haben wir einen Accessibility-Audit durchgeführt? – Bieten wir einen Feedbackmechanismus für Barrieren an? – Sind unsere Mitarbeiter ausreichend geschult? – Haben wir alle Rollen und Zuständigkeiten sowie einen Zeitplan zur Umsetzung festgelegt? – Gibt es einen langfristigen Wartungsplan sowie einen Fahrplan für noch ausstehende Maßnahmen? |
Ausgenommen von der Anwendung des BFSG sind kleine Unternehmen, die weniger als zehn Mitarbeitende beschäftigen oder weniger als zwei Millionen Euro Jahresumsatz erzielen, private Angebote, welche nicht einer gewerblichen Tätigkeit nachgehen, sowie Angebote/Betreiber, für die die Umsetzung des BFSG eine unverhältnismäßige Belastung darstellen würde. Auch B2B-Angebote unterliegen (noch) nicht den neuen Anforderungen. Weiterhin sind von der Anwendung ausgeschlossen:
- Videos und Dokumente, die vor dem 29.06.2025 veröffentlicht wurden
- Kartenmaterial und Archive, die nach dem 28.06.2025 weder aktualisiert noch überarbeitet wurden
- Inhalte von Dritten, die nicht der eigenen Kontrolle unterliegen
Hier ist also zunächst eine gründliche Prüfung ratsam, welche eigenen Angebote, Plattformen und Webseiten überhaupt in den Anwendungsbereich des BFSG fallen und entsprechend angepasst werden müssen. Diese Bestandsaufnahme ist der erste Schritt, den Unternehmen gehen sollten, und kann in vielen Fällen bereits den dringenden Handlungsbedarf etwas reduzieren.
Wo fängt man an …
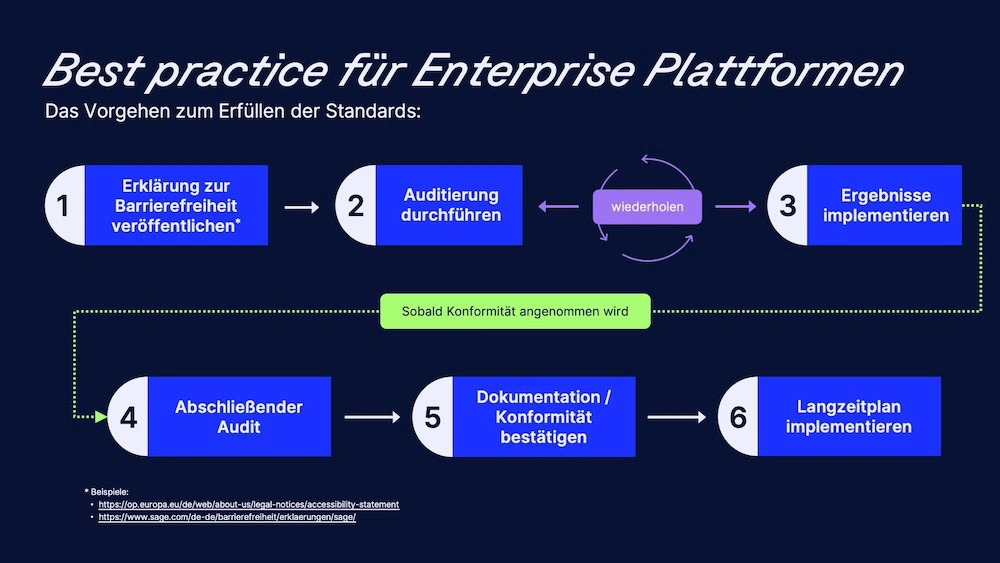
Für Betreiber von Onlineshops bedeutet die Umsetzung der Anforderungen des BFSG zunächst, den aktuellen Stand der Barrierefreiheit ihrer Plattform zu analysieren. Ein umfassender Accessibility-Audit stellt die Basis dar, um bestehende Barrieren zu identifizieren und konkrete Verbesserungsvorschläge zu erarbeiten. Automatische Tools, beispielsweise das DQM Dashboard von Crownpeak, das WAVE Web Accessibility Evaluation Tool, das diva-e SEO Plugin oder Lighthouse von Google, geben hier eine erste Orientierung und machen potenzielle Barrieren sofort sichtbar. Mit dem NVDA Screenreader können zudem Onlineshops getestet werden, um zu simulieren, wie blinde oder sehbehinderte Personen die Website erleben. Die manuelle Prüfung durch einen Digitaldienstleister füllt im Anschluss die Lücken und vervollständigt das Audit.

Wichtig: Eine zentral hinterlegte Barrierefreiheitserklärung (accessibility statement) auf der Webseite sichert Unternehmen in der Übergangsphase zusätzlich ab und sollte daher der erste Schritt sein. Sie legt – ähnlich der Datenschutzerklärung – den eigenen Umgang mit der Barrierefreiheit dar und nennt einen Ansprechpartner bei Problemen. Ratsam ist auch ein Feedbackmechanismus auf der Website, über den Nutzer:innen auf potenzielle Barrieren hinweisen können. Wer bei der Erstellung Hilfe benötigt, findet im Netz verschiedene Vorlagen und Leitfäden dazu.
Unternehmen, die ihren Onlineshop schnell barrierefrei gestalten möchten, und auch diejenigen, die derzeit einen neuen Shop einrichten, sollten zuvorderst folgende Aspekte berücksichtigen:
- Tastaturnavigation sicherstellen: Die vollständige Bedienbarkeit der Website über die Tastatur ist eine der grundlegenden Anforderungen. Dies bedeutet, dass alle interaktiven Elemente wie Menüs, Buttons oder Formulare über Tastaturkürzel erreichbar und bedienbar sein müssen.
- Alternativtexte für Bilder und Videos hinzufügen: Visuelle Inhalte sollten mit klaren und präzisen Alternativtexten versehen werden, um die Barrierefreiheit für Screenreader-Nutzer zu gewährleisten. Dies ist eine schnelle Maßnahme mit großem Nutzen.
- Farbkontraste verbessern: Eine sofortige Erhöhung des Farbkontrasts zwischen Texten und Hintergründen verbessert die Lesbarkeit erheblich. Entsprechende Tools wie der Color Contrast Checker helfen dabei, die Kontrastwerte zu überprüfen.
- Multimediale Inhalte zugänglich machen: Videos und Audiodateien sollten, wo immer es möglich ist, mit Untertiteln oder Transkriptionen versehen werden, um sie für Menschen mit Hörbeeinträchtigungen zugänglich zu machen.
Nicht vergessen: Im Unternehmen selbst müssen entsprechende Rollen und Zuständigkeiten zugeteilt, Deadlines festgeschrieben und Mitarbeitende geschult werden. Verantwortlichkeiten, Prozesse und Abläufe müssen klar definiert sein.
Ein wichtiges Stichwort in diesem Zusammenhang ist auch der Begriff ARIA: Accessible Rich Internet Applications. Das World Wide Web Consortium (W3C), eine internationale Gemeinschaft, die weltweite Internet-Standards entwickelt, hat dazu beispielsweise ein „Read Me First“-Dokument veröffentlich. Diese enthält essenzielle Leitlinien für die effektive Nutzung von ARIA, die die Barrierefreiheit von Webinhalten nur dann verbessern, wenn sie korrekt angewendet werden und somit das Nutzererlebnis nicht beeinträchtigen.
Zwei zentrale Prinzipien sind hierbei: Das im HTML ergänzte ARIA macht durch seine beschreibenden Rollen und Attribute, die Webinhalte zugänglicher für Menschen mit Behinderung. Dabei gilt es zu beachten, dass bei der Verwendung von ARIA-Elementen die Regel gilt – weniger ist mehr. Die korrekte Verwendung von HTML-Tags hat Vorrang und macht viele ARIA-Elemente obsolet. Regelmäßige Tests mit verschiedenen Browsern und unterstützenden Technologien sind unerlässlich, um eine optimale Zugänglichkeit sicherzustellen. Weiterführende Infos zu ARIA gibt es unter: https://developer.mozilla.org/de/docs/Web/Accessibility/ARIA
… und wo hört man auf?
Prioritäten setzen heißt für Unternehmende, zunächst die einfach umzusetzenden Maßnahmen anzugehen, die den größten unmittelbaren Effekt auf die Barrierefreiheit haben. Dabei sollten die – für das Einkaufen im Onlineshop – funktional wichtigsten Elemente bzw. Seiten bevorzugt umgesetzt werden. Langfristigere Maßnahmen, wie die vollständige Überarbeitung der Website-Struktur oder die Implementierung von Assistenztechnologien, können im nächsten Schritt folgen.
„Wer Inklusion ganzheitlich denkt, muss Barrieren auch im Web reduzieren. Marken setzen damit ein starkes Zeichen für Verantwortung, bauen Vertrauen auf und gewinnen langfristig die Loyalität einer vielfältigen Kundschaft.“
Marcel Anger, diva-e
Die Umsetzung der Anforderungen des BFSG ist kein einmaliger Prozess, sondern eine kontinuierliche Aufgabe. Regelmäßige Tests und ein offener Feedbackkanal helfen dabei, die Barrierefreiheit kontinuierlich zu verbessern. So können die rechtlichen Vorgaben / Standards des BFSG auch nach zukünftigen Updates und Änderungen fristgerecht erfüllt werden. Ein Wartungsplan mit klaren Terminen und Aufgaben ist für die langfristige Organisation der Barrierefreiheit eine grundlegende Voraussetzung.
Vielen Unternehmen mag der Prozess zunächst als unbezwingbare Herausforderung erscheinen, doch er birgt zugleich große Chancen. Die kontinuierliche Optimierung der Barrierefreiheit trägt dazu bei, die Benutzerfreundlichkeit für alle Kunden zu verbessern und neue Zielgruppen zu erschließen; sie steigert Kundenzufriedenheit und Umsatz. Und wer mit professioneller Unterstützung Schritt für Schritt vorgeht, ist im kommenden Jahr für den Gesetzesstart und für nachfolgende Änderungen gut gerüstet.
* Aus: „Viele Firmenwebsites könnten bald abgeschaltet werden“ (Handelsblatt Nr. 140 v. 23.07.2024, S. 20 f.), Basis: Studie der Unternehmensberatung Accenture







