Kundenbindung entsteht, wo Daten von Interessenten und potenziellen Käufern generiert werden. Die intuitive und anwenderfreundliche Nutzung von Formularen bietet dabei besondere Chancen zur Leadgenerierung. Doch wie lässt sich das Online Formular als entscheidender Touchpoint tracken, testen und optimieren?
Ein bedeutender Bestandteil einer guten User Experience ist die Stabilität und Performance bzw. Aufrufzeit der Online Formulare. Sowohl die Erfolgsmessung als auch die User Experience von Formularen und Webseiten erfolgt durch Key Performance Indikatoren (KPI). Dazu gehören die Conversion Rate, die Absprungrate oder die tatsächlichen Besucher. Diese Indikatoren können unter Umständen durch einen Zeitversatz beeinflusst werden.
Die Gefahr: Technische Schwierigkeiten oder gar vollständige Ausfälle sind nicht unmittelbar zu sehen. Zudem wird die Ladezeit von Online Formularen oftmals nicht gemessen oder ausgewertet. Dabei steht dieser Indikator maßgeblich für die Performance. Oft wird erst zu einem späteren Zeitpunkt erkannt, dass keine Daten mehr übermittelt worden sind oder dass die Online Touchpoints aufgrund von Ladezeitüberschreitungen nicht mehr aufgerufen werden können. Daneben führen zu lange Ladezeiten von Formularen oft dazu, dass der Interessent den Vorgang abbricht. Eine zu lange Lade- oder Übertragungszeit erweckt den Eindruck einer unsicheren Datenübermittlung. Durch einen unseriösen Eindruck können wichtige Kontakte und potenzielle Leads verloren gehen.
Um das zu verhindern, ist die Betrachtung der prozessualen Funktionsfähigkeit und der Performance der Online Formulare unabdingbar. Eine besondere Herausforderung in der vollständigen Überwachung der Funktionsfähigkeit und der Performance der Online Formulare besteht zum einen in der Browserkompatibilität. Die Performance von Online Touchpoints ist in keinem Browser gleich. Egal ob Mozilla Firefox, Google Chrome, Internet Explorer, etc. sie alle verarbeiten und interpretieren Skripte und den Formularinhalt jeweils anders und sind in den unterschiedlichsten Applikationsversionen und auf unterschiedlichen Betriebssystemen vertreten. Zum anderen gilt es die restlichen Key Performance Indikatoren (KPI) und Erfolgsmesser nicht negativ zu verfälschen bzw. zu beeinflussen. Dies kann beispielsweise über künstlich erzeugte Seitenaufrufe durch „Schattenformulare“ und spezielle URL Parameter erzeugt werden, die auf den jeweiligen Nutzen zugeschnitten sind. Nichtsdestotrotz gilt hier, mit möglichst wenig Customizing möglichst viel Mehrwert zu schaffen.
Test und Optimierung von Ladezeiten
Zur Durchführung der Sicherstellung der Funktionsfähigkeit aktueller Formulare, wird grundsätzlich jedes Formular im entsprechenden Browser aufgerufen. Vision11 entwickelte hierfür eine eigene Software, die in vorgegebenen zeitlichen Abständen die Zeit des Formularaufrufs bis zum Erscheinen des Absenden-Buttons misst und ihn betätigt. Mit diesem Vorgehen kann neben der Lade- oder Übertragungszeit auch die korrekte Datenübermittlung, sowie Validierungsregeln getestet und ausgewertet werden. Die Software ist dabei so erweiterbar und maßgeschneidert, dass die Testschritte und Auswertungen auf den entsprechenden Nutzen individuell angepasst werden können. Zudem werden bei Fehlern bzw. bei Ausfällen entsprechende Notifications an einen definierten Verteilerkreis ausgesteuert, um umgehend reagieren zu können. So ist man verlorenen Kontakten und Conversions, sowie potenziellen Kundenbeschwerden immer einen Schritt voraus.
Beispiel: Browserbasierte Tests
Welche Erkenntnisse lassen sich aus den gesammelten Daten herausarbeiten? Die gesammelten Testergebnisse lassen sich im Anschluss an die Testdurchführung oder sogar In-Time auswerten und ebenso gegenüberstellen:
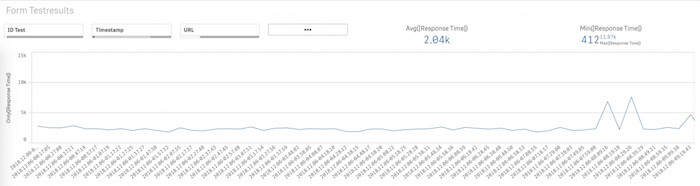
Auswertung Test Google Chrome
Quelle: Vision11 GmbH
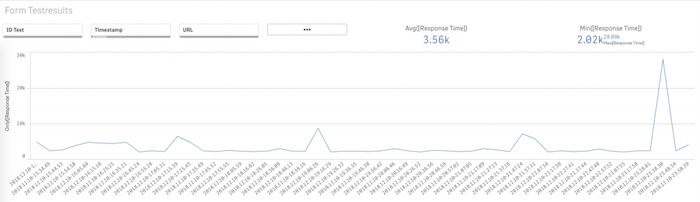
Auswertung Test Mozilla Firefox
Quelle: Vision11 GmbH
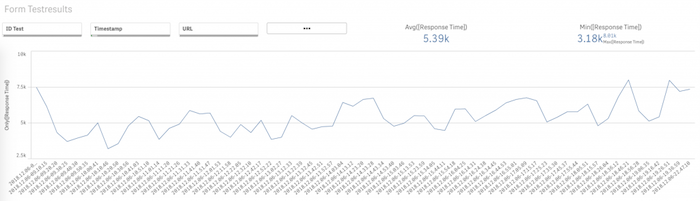
Die browserbasierten Tests schaffen zum einen Transparenz in der Prozessstabilität. Zum anderen lassen sich daraus Handlungspotenziale herausarbeiten. Während die Unterschiede in der durchschnittlichen Aufrufzeit zwischen Mozilla Firefox (ø 3,6 Sekunden) und Google Chrome (ø 2,0 Sekunden) bei etwa 1,5 Sekunden liegen, liegt die Aufrufzeit im Internet Explorer mit durchschnittlich 5,4 Sekunden weit darüber.
Auswertung Test Internet Explorer
Quelle: Vision11 GmbH
Zudem deuten die stärkeren Ausschläge in den Testergebnissen im Internet Explorer auf eine eher instabile Performance innerhalb der Online Formulare hin. Diese Ergebnisse und Gegenüberstellung führen letztendlich zu der Frage, welche Anpassungen am Formular vorgenommen werden müssen, um auch hier eine konstante Performance entsprechend den Vergleichsbrowsern zu ermöglichen. Wichtig ist dabei, nicht die Stabilität zu gefährden oder gar unerwünschte Seiteneffekte zu generieren.
Fazit
Online Formulare sind ein wesentlicher Kanal entlang der Customer Journey Die Betrachtung der prozessualen Funktionsfähigkeit und der Performance der Online Formulare ist daher unabdingbar. Nur so lässt sich die Customer Journey aufrecht erhalten und dem Kunden eine gute Usability und User Experience in Online Formularen ermöglichen. Die individuelle Softwarelösung von Vision11 ist auf den jeweiligen Einsatz abgestimmt und gewährleistet die Stabilität und Performance eines Formulars. Im Bedarfsfall ist dadurch eine schnelle Reaktion noch vor dem Kunden möglich – denn jedes ausgefüllte Formular kann zu einem wertvollen Lead werden.
www.visioneleven.com