In diesem Artikel geht es darum, wie man nur in wenigen Schritten das UX-Design seines Online-Shops auf das nächste Level bringt und somit langfristig seinen Umsatz steigert.
Das Verwalten eines E-Commerce Shops kann eine schwierige Aufgabe sein. Abgesehen von der Verwaltung, Buchhaltung oder der Logistik stehen Unternehmen vor der Herausforderung, eine Webseite zu gestalten, die möglichst ansprechend für ihre Zielgruppe ist. Dazu kommen weitere Aufgaben wie Kundensupport, Marketing etc. Sie haben einfach wenig Zeit, um Strategien zu entwickeln, wie sie die Benutzererfahrung auf ihrer Webseite optimieren können. In diesem Artikel geht es darum, wie man nur in wenigen Schritten das UX-Design seines Online-Shops auf das nächste Level bringt und somit langfristig seinen Umsatz steigert.
Verwenden Sie eine horizontale Filterausrichtung
Auf den meisten E-Commerce-Seiten befinden sich die Filter auf der linken vertikalen Seitenleiste. In den letzten Jahren ist die horizontale Leiste jedoch immer beliebter geworden. Warum ist das so? Sehen wir uns die Vorteile der horizontalen Variante an.
Flexibilität: Horizontale Filter bieten viel mehr Flexibilität, da Sie Schieberegler, Tabellen, Absätze usw. verwenden können und nicht nur Verknüpfungen und Kontrollkästchen.
Volle Nutzung der Seitenbreite. Die Navigation auf der linken Seite nimmt einen großen Teil der Seite ein. Die horizontalen Filterausrichtung löst dieses Problem und ermöglicht Ihnen größere visuelle Elemente zu verwenden und nützliche Informationen einfügen, die zur Steigerung der User-Experience führen.
Mobile und Tablet-freundlicher. Eine horizontale Ausrichtung der Produktfilter ist Mobile und Tablet-freundlicher, da diese die gesamte Breite der Seite nutzen und die Filter beim Scrollen anzeigt werden können. Horizontale Filter sind außerdem flexibler, wenn es um UI-Komponenten geht
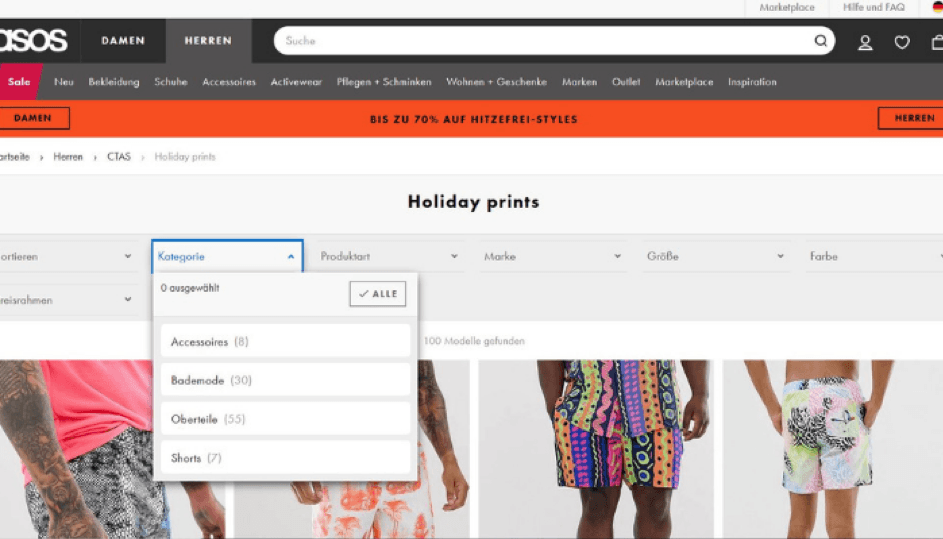
Bild 1: Beispiel Asos – die horizontale Ausrichtung der Produktfilter ist Mobile und Tablet-freundlich (Asos.de).
Überladen Sie Ihre Website nicht mit Produktinformationen und Call-to-Actions
Die Leute lesen nicht gerne massive Texte. Es ist am besten, die Produktbeschreibungen für jeden Kunden kurz und verständlich zu gestalten. Im Folgenden finden Sie einige Tipps, wie Sie Ihre Produktbeschreibungen informativ und auffällig gestalten können, ohne Ihre Webseite zu überladen.
Denken Sie an Ihre Zielgruppe. Bevor Sie mit dem Schreiben beginnen, sollten Sie Ihr Publikum gut kennen: Was bringt Ihre Kunden zum Lachen? Warum zögern potenzielle Kunden zu bestellen? Was ist für sie wirklich interessant? Wenn Ihre Botschaft klar ist und Sie es schaffen eine tiefe Verbindung zu Ihrem Zielkunden herzustellen, werden Sie ihn für sich gewinnen.
Verfassen Sie Ihre Beschreibungen benutzerfreundlich. Die Nutzer lesen nicht jedes Wort auf der Seite. Daher sollten Sie am besten Beschreibungen mit klaren Überschriften, Unterüberschriften und Bullet-Points erstellen.
Erstellen Sie klare Handlungsaufforderungen (CTAs). Ein СTA ist ein Aufruf an die Benutzer einer Webseite, eine bestimmte Aktion durchzuführen. Händler sollten sich eine kreative und überzeugende Möglichkeit überlegen, ihre Handlungsaufforderungen so klar wie möglich zu formulieren.
Halten Sie die Prozesse einfach
Niemand mag lange Registrierungsprozesse und komplizierte Check-Outs. Machen Sie diese Prozesse einfach, intuitiv und vor allem kurz! Benutzer von mobilen Apps und Webseiten haben keine Geduld mit langen Prozessen. Möchten Sie die Registrierung und den Kauf vereinfachen? Hier sind ein paar Dinge die Sie dabei zu beachten haben.
Machen Sie das Onboarding so einfach wie möglich. Stellen Sie am Anfang nicht zu viele Fragen. Ein Name und eine E-Mail-Adresse reichen für die Registrierung aus. Sie benötigen nicht sofort eine Telefonnummer und andere persönliche Informationen. Sie können ggf. später danach fragen.
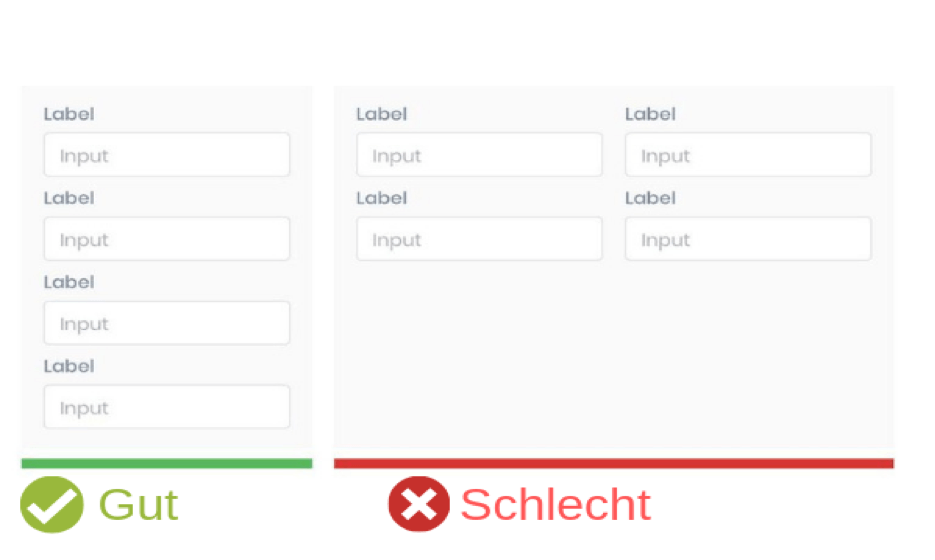
Verwenden Sie eine einspaltige Struktur. Bei einer einspaltigen Struktur bewegen sich die Augen des Benutzers auf natürliche Weise entlang einer einzelnen Linie von oben nach unten. Bei einer mehrspaltigen Struktur weiß der Benutzer möglicherweise nicht, wo er beginnen und in welche Richtung er lesen soll. Bei mehreren Spalten kann die Registrierung länger dauern und dies kann die Benutzererfahrung beeinträchtigen.
Bild 2: Bei einer einspaltigen Struktur bewegen sich die Augen des Benutzers auf natürliche Weise entlang einer einzelnen Linie von oben nach unten. (Quelle Florian Beqiri)
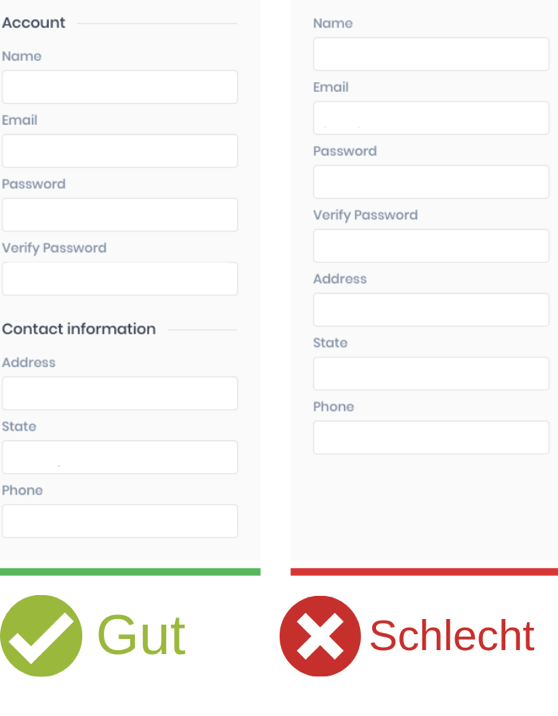
Felder in semantisch gleiche Gruppen einteilen. Teilen Sie Ihr Checkout-Formular in semantische Gruppen auf, wenn Sie viele Fragen haben. Dieser Ansatz vermittelt dem Benutzer das Gefühl, das Formular schrittweise auszufüllen, und verhindert, dass er nicht mehr antworten möchte.
Bild 3: Teilen Sie Ihr Checkout-Formular in semantische Gruppen auf. (Quelle Florian Beqiri)
Beim Check-Out keine Autokorrektur verwenden. Die automatische Korrektur funktioniert bei E-Mail-Adressen, Abkürzungen, Straßennamen und anderen Eigennamen nur schlecht. Wenn Sie die Autokorrektur während des Check-Outs implementieren, müssen Benutzer möglicherweise die richtigen Wörter erneut eingeben, was Zeit und Nerven kostet.
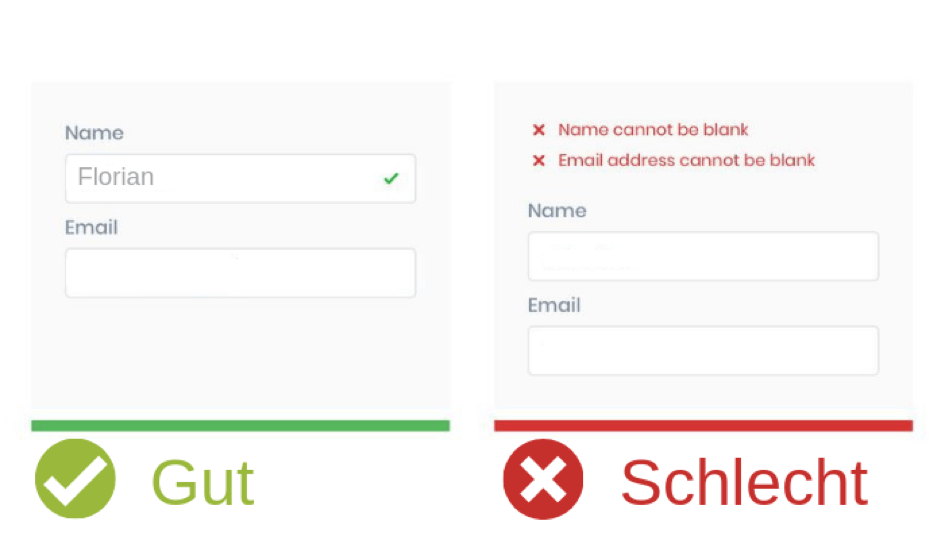
Bestätigen Sie die eingegebenen Daten sofort nach dem Ausfüllen der einzelnen Felder. Die sofortige Validierung von Daten ist für Benutzer praktisch, da sie sofort nach dem Ausfüllen eines Feldes feststellen können, ob etwas nicht stimmt, und nicht am Ende des gesamten Bestellvorgangs.
Bild 4: Bestätigen Sie die eingegebenen Daten sofort nach dem Ausfüllen der einzelnen Felder. (Quelle Florian Beqiri)
Verfolgen Sie die richtigen Kennzahlen
Das Sammeln und Analysieren der richtigen Daten spielt für jedes Online-Unternehmen eine große Rolle. Mithilfe von Web-Analytics können Unternehmen die Nutzererfahrung beim Online-shoppen nachvollziehen und dies ermöglicht es Ihnen zu erkennen wie sie die Customer-Journey verbessern und optimieren können. Es sind jedoch nicht alle Kennzahlen für E-Commerce-Shops von gleich großer Bedeutung.
Um zu definieren, welche Kennzahlen nützlich sind und welche nicht, werden wir die Kennzahlen in so genannte „Vanity-Kennzahlen“ und „Actionable-Kennzahlen“ aufteilen. Actionable-Kennzahlen, auch „Echte Kennzahlen“ genannt, sind konkrete Daten, die einen klaren Überblick darüber geben, was Sie getan haben und was das Ergebnis war. Vanity-Kennzahlen können auf dem Papier gut aussehen, sollten jedoch nicht verwendet werden, um wichtige Entscheidungen zu treffen. Das bedeutet nicht, dass sie schlecht oder sinnlos sind, aber sie können Sie von den Daten ablenken, die für Ihr Geschäftswachstum wirklich wichtig sind. Schauen wir uns an, welche Metriken sich nicht auf Ihre Webseite auswirken und welche tatsächlich von Bedeutung sind.
Vanity-Kennzahlen für E-Commerce-Seiten
Seitenbesuche: Die Anzahl der Website-Besucher ist auf jeden Fall wichtig, aber nur, wenn Sie eine Conversion-Rate von 100 Prozent haben.
Seitenaufrufe: Es ist großartig, dass Leute Ihren Shop häufig besuchen. Dies bedeutet jedoch nicht, dass all diese Besuche zu Einkäufen führen.
Verweildauer: Die auf Ihrem Shop verbrachte Zeit spielt keine Rolle, es sei denn, sie endet mit einer Conversion.
Actionable-Kennzahlen für E-Commerce-Seiten
Engagement: Ihr UX-Team sollte analysieren, wie viele Personen mit der Website interagieren, wie gut sie sich dabei fühlen und wie viel Aufmerksamkeit sie der Website widmen. Mithilfe von Engagement-Kennzahlen in Kombination mit anderen nützlichen Metriken wie Zeit und Seitenaufrufen können Designer konsistente Muster der Benutzeraktionen verfolgen.
Conversion-Rate: Natürlich ist die Conversion-Rate die Kennzahl, die alle am meisten interessiert. Die Relevanz dieser Kennzahl besteht nicht nur darin, den Prozentsatz der Benutzer zu sehen, die bereits einen Kauf getätigt haben, sondern auch um zu tracken was Neu-Kunden dazu bewegt Geld für Ihre Produkte oder Dienstleistungen zu bezahlen. In diesem Fall können Conversion-Raten-Daten zum Entwerfen von Lösungen verwendet werden, um die Kundenbindung und den Umsatz zu steigern.
Sie müssen glaubwürdig sein
Die Glaubwürdigkeit einer Webseite resultiert aus zwei Dingen: Vertrauenswürdigkeit und Fachwissen. Wenn eine Website beide Eigenschaften vermittelt, werden die Leute diese für glaubwürdig halten. Wenn eine dieser Eigenschaften fehlt, leidet die Glaubwürdigkeit.
Um Ihre Website glaubwürdig zu machen, müssen Sie Produkte und Erfahrungen liefern, die den tatsächlichen Anforderungen entsprechen. Die visuelle Attraktivität ist die wichtigste Komponente, um die Bedürfnisse der Benutzer zu erfüllen und Ihre Glaubwürdigkeit zu stärken. Der erste Eindruck, den ein Kunde von Ihrem E-Commerce-Design erhält, erzählt die Geschichte Ihres Unternehmens.
Um Glaubwürdigkeit zu erreichen, müssen Sie die Aufmerksamkeit Ihrer Besucher gewinnen, indem Sie die Hintergrundgeschichten über die von Ihnen angebotenen Dienstleistungen und Produkten erzählen. Vergessen Sie zudem nicht Adresse, Telefonnummer und E-Mail-Adresse für das Unternehmen zu nennen und stellen Sie sicher, dass Layout, Typografie und Bilder dem Zweck Ihrer Webseite entsprechen. Tatsächlich scheint ästhetisch ansprechendes Webdesign den Nutzern, nach jüngsten Untersuchungen, mehr Vertrauen zu schenken. Außerdem wird Webseiten mit regelmäßig aktualisierten Inhalten eine höhere Glaubwürdigkeit geschenkt. Zusätzlich können Kundenbewertungen das Vertrauen der Kunden in Ihre Webseite und in Ihre Produkte stärken.
Beispielsweise zeigt der Amazon-Bereich für Kundenbewertungen nicht nur die Erfahrungen der Kunden mit den von ihnen gekauften Produkten, sondern auch reale Fotos der Produkte von zufriedenen Kunden. Darüber hinaus können Sie die Profile, die sich hinter den Rezensionen verbergen, anschauen, um sicherzustellen, dass die Bewertungen nicht gefälscht sind.
Fazit
Wenn Sie beim Verwalten einer E-Commerce-Seite auf die UX achten, können Sie eine ansprechende Nutzererfahrung schaffen und langfristig Ihren Umsatz und Ihre Kundenzufriedenheit steigern.