Headless ist im Laufe der letzten Jahre zum Buzzword im Marketing, E-Commerce und der IT-Branche avanciert und wird gerne als „Lösungsansatz der Zukunft“ betitelt.
Als Alternative zu klassischen Content Management Systemen (CMS) konzipiert, besteht die Grundidee darin, statt einer einzigen monolithischen Softwarelösung auf viele verschiedene zu setzen und das Frontend vom Backend zu entkoppeln. Das erlaubt einen höheren Grad an Flexibilität und Agilität, schafft zudem Zukunftsfähigkeit und erleichtert die Wartbarkeit, gleichzeitig werden Prozesse dadurch deutlich komplexer und sind mit höheren Kosten verbunden. Aber was beinhaltet ein Headless Ansatz genau, welche Vor- und Nachteile bietet er und welche Learnings lassen sich aus der Praxis ableiten?
Headless – ein Wort, viele Bedeutungen
Content Management Systeme bilden die Basis der meisten Webseiten. Sie ermöglichen die Erstellung, Verwaltung und Veröffentlichung von Inhalten. Wenn aber mehrere Kanäle oder Apps aufeinander abgestimmt mit Inhalten befüllt werden sollen, wie z.B. im Falle eines Onlineshops, kommen klassische monolithische Softwarelösungen mit eng verbundenem Back- und Frontend an ihre Grenzen. Ein Headless Ansatz kann hier Abhilfe schaffen. Es entkoppelt die beiden Bereiche voneinander, so dass bei veränderten Bedürfnissen, z.B. um einen neuen Login Bereich einzuführen oder eine Newsletter Funktion zu integrieren, einzelne Bausteine verändert werden können, ohne das gesamte System anfassen zu müssen.
Bei einem Headless Ansatz sind Frontend und Backend durch beliebig viele Schnittstellen (APIs) miteinander verbunden. In der extremsten Ausprägung kann es sich sogar um eine Sammlung loser Schnittstellen handeln, die ausschließlich im Frontend zusammengefügt werden. All diese Varianten werden unter dem Begriff „Headless“ subsummiert.
Welche Vorteile bietet Headless?
Der Headless Ansatz gilt als besonders zukunftsfähig und flexibel im Vergleich zu herkömmlichen Ansätzen. Denn durch die Entkopplung von Front- und Backend ermöglicht er eine deutlich schnellere und unkompliziertere Reaktion auf veränderte Bedürfnisse, wie z.B. die Anbindung eines weiteren Kanals zum Ausspielen von Inhalten oder die Erweiterung durch andere Bausteine. Zudem kann hier komplexer Content viel einfacher und effizienter veröffentlicht werden – und zwar so, dass er auf allen Kanälen und Endgeräten optimal dargestellt wird, was wiederum zu einer verbesserten User Experience führt.
Bei einem klassischen CMS ist es vergleichsweise schwierig, einzelne Bausteine zu verändern. Daher steht in der Regel nach etwa fünf Jahren ein kompletter Relaunch an. Greift man zu Headless, können ganz einfach einzelne Bausteine oder Softwaremodule verändert und modernisiert werden, wobei das Frontend statt auf einen vom CMS vorgegebenen Stack setzen zu müssen, bekannte Frameworks verwenden kann.
Eine Headless Lösung ist also nicht nur besser wartbar, sondern auch langlebiger. Das wiederum kann auf lange Sicht zur Senkung der Kosten beitragen.
Welche Nachteile bringt Headless mit sich?
Es gibt aber durchaus auch Aspekte, die gegen eine Headless Lösung sprechen. Zum einen ist der Ansatz verglichen mit klassischen Ansätzen recht komplex. Das betrifft z.B. das Caching, das Routing oder das Logging. Dies macht sehr gut ausgebildetes Personal erforderlich: Um Headless einsetzen zu können, braucht es Full Stack Developer, die besondere Programmierkenntnisse haben und die Sprachen Angular, React oder Vue beherrschen. Ein reines HTML, CSS Skillset ist also nicht ausreichend. Damit alles reibungslos läuft, muss zudem viel und genau dokumentiert werden, was wiederum einen erhöhten Arbeitsaufwand bedeutet. Der Komplexität geschuldet dauert auch das Onboarding in Headless Projekten deutlich länger und Expert*innen sind nur schwer zu ersetzen, falls sie das Unternehmen verlassen.
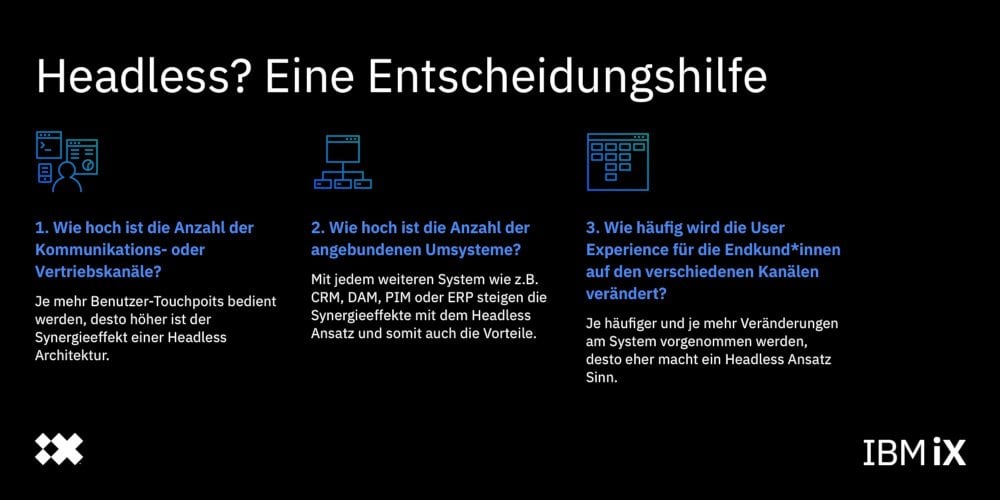
Für wen macht Headless wirklich Sinn?
Wägt man die Vor- und Nachteile ab, ist eine eindeutige Entscheidung gar nicht so leicht. Ob ein Headless Ansatz wirklich sinnvoll ist, hängt sehr von den individuellen Bedingungen und Bedürfnissen des Unternehmens ab. Handelt es sich bspw. um ein Shopsystem, das traditionell stark conversiongetrieben ist und häufigen Anpassungen unterliegt, kann eine Headless Architektur die komplexen Bedürfnisse gut abbilden. Hier kann bspw. bereits eine leichte Optimierung einzelner Shops und bestimmter Benutzerpfade zu einer höheren Conversion und mehr Bestellungen führen. Auch in Fällen, in denen ein besonderer Fokus auf Datensicherheit liegt, z.B. im Banken- oder Medizinwesen, ist ein Headless Ansatz eine gute Lösung, da hier die Trennung von Front- und Backend die sichere Speicherung personenbezogener Daten erleichtert. Handelt es sich wiederum um eine simple Corporate Webseite, auf der „nur“ Artikel oder News gezeigt werden, ist eine Headless Architektur nicht erforderlich. In die Entscheidung für oder gegen Headless sollten auf jeden Fall auch künftige Pläne, z.B. die geplante Erweiterung um andere Kanäle, miteinbezogen werden. Ebenso wichtig ist es, die Personal- und Kostensituation in den Blick zu nehmen.
Welche Learnings bietet die Praxis?
Learning 1: Setze auf Profis
So einfach es klingen mag, aber es ist essenziell, bei der Technologie-Entscheidung Experten hinzuzuziehen. Denn nur sie können einschätzen, welcher Ansatz beim jeweiligen Projektvorhaben am sinnvollsten ist. Genau das gleiche gilt für das Setup, das zahlreiche Herausforderungen bereithält und Einblicke in Netzwerk- und Cloud Themen erfordert. Treten unerwartete Probleme auf, ist zudem eine komplizierte Fehlersuche notwendig, die nur von erfahrenen Full Stack Developer*innen, die alle beteiligten Disziplinen beherrschen, durchgeführt werden kann.
Learning 2: Headless ist nicht schneller
Ein weit verbreiteter Irrglaube besteht darin, dass man mit Headless schneller ist. In der Realität ist man aber aufgrund der erhöhten Komplexität tendenziell sogar langsamer. Tritt z.B. ein Fehler auf, gibt es eine Vielzahl an Möglichkeiten, wo er liegen könnte – vom Backend System über das Übergabeformat bis hin zum Routing. All diese Möglichkeiten müssen geprüft werden, was ein Zeitfresser ist.
Learning 3: Headless wird erst auf lange Sicht günstiger
Dass Headless im Vergleich zu anderen Ansätzen günstiger ist, stimmt nur auf lange Sicht und ab einem gewissen Komplexitätsgrad. D.h. dieser Vorteil kommt erst dann zum Tragen, wenn man ein Produkt, das viele Kanäle bedient und unterschiedliche Systeme anspricht, über Jahre hinweg weiterentwickelt. Der Initialaufwand ist aber deutlich höher als bei einem klassischen Ansatz.
Learning 4: Halte das Team zusammen
Nutzt man Headless, kommt dem Frontend eine viel größere Verantwortung zu als sonst. Hierfür braucht es ein gut aufgestelltes Team bestehend aus erfahrenen Full Stack Developer*innen, die sowohl Java-affin als auch Frontend-erfahren sind. Aufgrund der vergleichsweise langen Einarbeitungszeit ist es hier besonders wichtig, das Team zusammenzuhalten und Fluktuation zu minimieren.
Fazit
Ob Headless der richtige Ansatz ist, muss von Fall zu Fall mit Hilfe von Experten entschieden werden, denn die Wahl der Technologie ist richtungsweisend für das gesamte Projekt. Auf Headless sollte man setzen, wenn es das Projekt bzw. dessen Komplexität auch wirklich erfordert. Zudem ist der Ansatz nur erfolgsversprechend, wenn man auch die richtigen Leute dafür hat. Falls diese Bedingungen nicht erfüllt sind, kann man guten Gewissens auf Altbewährtes setzen.