Viel zu oft ärgern sich Internet-User, aber auch Website-Besitzer, dass es beim Laden der Homepage zu Verzögerungen kommt. Sprich: Es gibt unerträglich lange Downloadzeiten, ruckelige Verbindungen oder andere nervtötende Probleme.
Doch wie schafft man es, die Schwierigkeiten zu reduzieren? Das lesen Sie hier. Denn es gibt drei zentrale Stellschrauben, die ein Webprojekt im Zusammenspiel leistungsfähiger und stabiler machen. Und damit für smoothere Customer Journeys, rasante Ladezeiten und glänzendere User Experience sorgen!
Vorüberlegung: Welche Fragen muss ich mir stellen?
Wer schon ein wenig Erfahrung mit Webprojekten hat, kann diesen ersten Schritt womöglich überspringen. Dennoch ist er grundlegender Natur, definiert und beschreibt er doch die Anforderungen an die Webpräsenz!
- Aufgabe der Webpräsenz: Fragen Sie sich zum Projektstart – am besten im Team – wie umfang- und medienreich das neue Webprojekt einmal werden soll (Sortiment, Anzahl Videos, Download-Dateien) und was es dafür leisten können muss.
- Wunsch-User: Welche Handlungen sollen die späteren Besucher Ihrer Webpräsenz vornehmen? Werden Sie etwas kaufen, Videos abspielen oder Kontaktformulare ausfüllen – und wie (etwa mobil, schlechter Empfang etc.) wird auf Ihr Webangebot wahrscheinlich in der Regel zugegriffen?
- Projekterfolg definieren: Hier geht es um mehr als Google-Rankings (SERP) und Besuchervolumen. Legen Sie stattdessen schon jetzt lieber Kennzahlen wie Kaufabschlüsse oder Umsatz als Zielvorgabe fest und kontrollieren Sie die nach Projektlaunch regelmäßig.
- Traffic-Check: Besucher gelangen meist über die Suche, passende Online-Werbung, die direkte Eingabe einer URL oder einen Link in Social Media auf ein Webangebot. Fragen Sie sich also am besten auch schon in der Planungsphase, wie viel Traffic es für Ihre Ziele braucht – und woher er später einmal kommen sollte.
- Absehbare Leistungsspitzen: Gerade nach einem TV-Auftritt, im Rahmen einer breitangelegten Werbe- und PR-Kampagnen oder durch die Empfehlung wichtiger Zielgruppen-Influencer kann es auf einem Webangebot zu extremen, zeitlich kumulierten Leistungsspitzen kommen. Wenn Sie schon vorab mit einem digitalen Engpass rechnen, sollten Sie diesen einplanen und entsprechende Chancen wie auch mögliche (Folge-)Probleme einkalkulieren.
- Ressourcenbedarf abschätzen: Eine plötzliche Überlast sorgt häufig für Performance-Einbrüche. Spielen Sie darum einen Run auf Ihre Webseite (zumindest theoretisch) durch und schauen, wie viele Downloads oder Käufe „auf einen Streich“ drohen könnten.
Kurzum: Wer gleich in der Planungsphase die nötigen Performance-Hausaufgaben macht, ist auf (nahezu) alle Leistungsschwankungen und -probleme vorbereitet. Übrigens ein klarer Wettbewerbsvorteil!
Content-Management- und Onlineshop-Systeme: (K)eine Qual der Wahl!
Je nach Art und Umfang der zu erstellenden Webpräsenz sowie Leistungs- und Erfahrungsspektrum der (später) Verantwortlichen braucht es andere Content-Management-Systeme (CMS). Die entsprechende Auswahl an mächtigen, einfachen oder extrem komplizierten Verwaltungslösungen ist entsprechend groß. Worin die wichtigsten Unterschiede liegen, lässt sich aber glücklicherweise meist in wenigen Worten zusammenfassen.
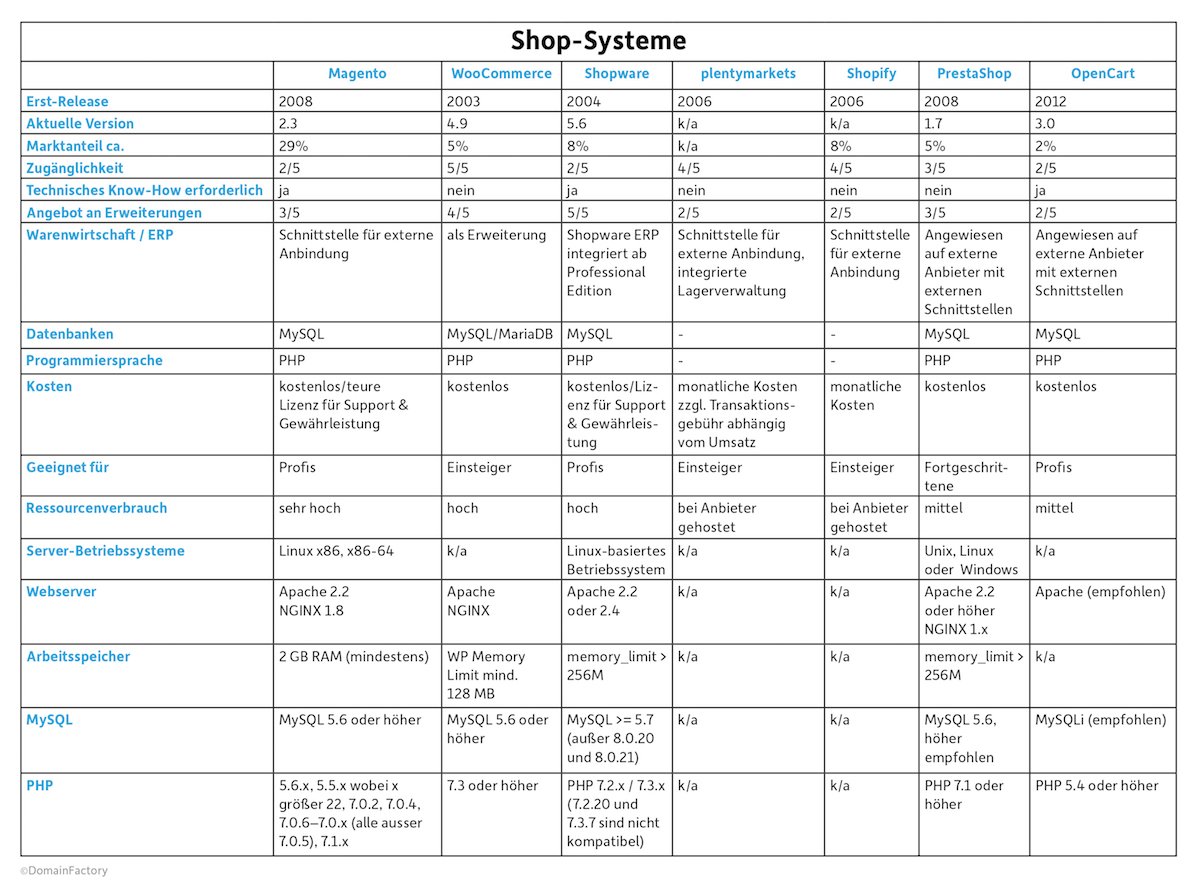
Shop-Systeme: Welche Lösungen stehen zur Auswahl, wann passt es für mein Webprojekt?
Eine bekannte Möglichkeit ist WooCommerce. Das relativ intuitive Onlineshop-System ist allerdings fest an WordPress gebunden. Das CMS mit entsprechender Shoperweiterung eignet sich damit auch für (erfahrenere) Einsteiger und ist gut zu bedienen. Zudem stehen zahlreiche, mitunter auch kostenlose Add-Ons bereit. Das benutzerfreundliche Shop-System bewährt sich jedoch vor allem dann, wenn der Verkaufsbereich auf der Webseite nicht das zentrale Element – sondern eher ein „Zusatzangebot“ – darstellt. Als Bestandteil von WordPress liegen die Stärken von WooCommerce damit vor allem im SEO- und Contentbereich.
Ebenfalls sehr bekannt ist Magento. Die Shop-Lösung ist zwar sehr leistungsfähig, aber leider auch recht kompliziert. Die kostenlose „Community Edition“ kommt trotzdem erstmal ohne Support daher, kann aber in der Regel nur von technisch versierten Entwicklern aufgesetzt und administriert werden. Hilfe gibt es zudem (for free) von der beachtlichen Magento-Fanbase. Hersteller-Support ist dagegen verhältnismäßig teuer. Magento lohnt sich daher vor allem bei hohen und besonders spezifischen Ansprüchen an extrem leistungsfähige Shopsysteme. Sprich: große Produktsortimente, viele (teil-)automatisierte Abläufe oder großer Anteil an Individualprogrammierung.
Das Leistungsangebot von Plentymarkets konzentriert sich dagegen vor allem auf Anwender, die sich keine Gedanken über das Aufsetzen und die Infrastruktur eines Shopsystems machen wollen. Die fremdgehostete Lösung gilt als komfortabel und liefert solide Ergebnisse. Flexibilität und Individualisierungen muss man aber (teils teuer) erkaufen – gerade bei Dingen wie der Suchmaschinenoptimierung kann das dann auch schon einmal zum Problem werden.
Daneben gibt es noch Optionen wie PrestaShop, OpenCart, Shopify und natürlich Shopware, die sich zwar allesamt auf den ersten Blick eher für kleinere Projekte empfehlen – allerdings unterschiedlicher nicht sein könnten. Einen praktischen Vergleich finden Sie nicht nur in der Tabelle, sondern auch noch einmal deutlich ausführlicher in meinem kostenlosen Performance-Workbook für (zukünftige) Webworker.
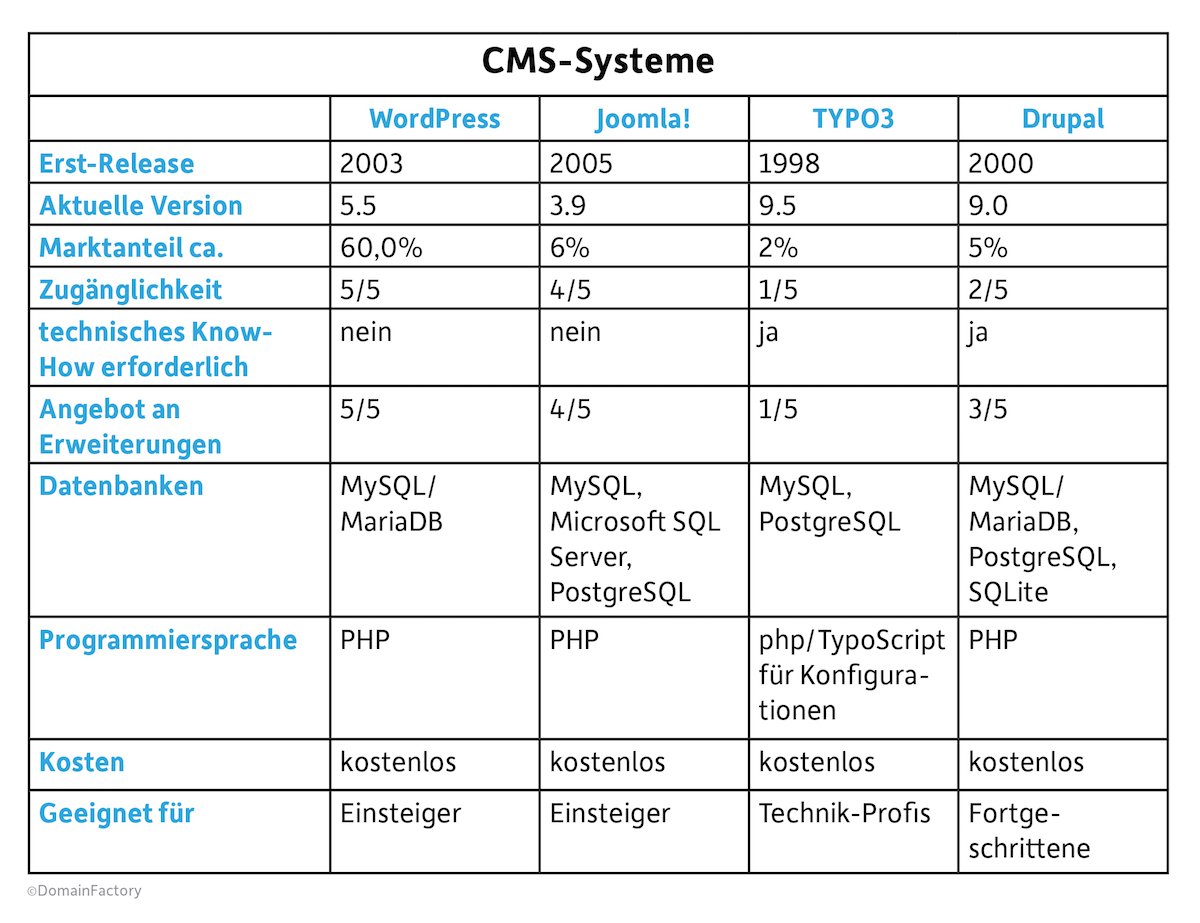
Webseite-CMS: Die wichtigsten Lösungen für Ihr Webprojekt im Vergleich
Wahrscheinlich wenig überraschend: Für Einsteiger eignet sich vor allem WordPress. Die Ausgestaltung einer Webpräsenz gelingt effizient und komfortabel, die Software gilt als äußerst benutzerfreundlich und übersichtlich. Dank zahlreicher Plugins kann über die Basisinstallation hinaus viel an die eigenen Bedürfnisse angepasst werden. Das Grundgerüst ist kostenlos, für manche Erweiterungen können jedoch (moderate) Zusatzkosten anfallen. Mit Programmierkenntnissen ist es zudem ein leichtes, eigene Modifizierungen vorzunehmen. WordPress schont darüber hinaus für gewöhnlich auch die Server-Ressourcen. Allerdings hängt die Performance dabei oft stark von Qualität und Quantität der eingesetzten Plugins ab.
Das komplexere TYPO3 ist für Einsteiger dagegen eher weniger zu empfehlen. Das CMS ist zwar ebenfalls kostenlos, Erweiterungen stehen jedoch leider nur sehr begrenzt zur Verfügung. Es bietet sich vor allem für (professionelle) Webworker an, die gerne die Kontrolle über Ihre Webpräsenz behalten und selbst viele Konfigurationen vornehmen. Die mitunter etwas schwer zugängliche TypoScript-Entwicklersprache kann allerdings auch für sie eine Herausforderung darstellen.
Auch Joomla! ist grundsätzlich kostenfrei, viele wichtige Erweiterungen kosten dagegen ordentlich Geld. Das CMS ist modular aufgebaut, sobald man sich daran gewöhnt hat, sind Ein- und Umsteiger aber komfortabel unterwegs. Programmierer sowie am Anfang stehende Webmaster kommen mit Joomla! meist relativ gut zurecht, auch die (redaktionelle) Webseite-Pflege gelingt meist ohne weitere Probleme.
Eine ebenfalls interessante Alternative ist Drupal. Gerade Teamplayer finden hier Gefallen. Denn das CMS macht die Verwaltung von Benutzer- sowie Administratoren-Accounts besonders einfach. Drupal eignet sich somit ganz hervorragend für Gemeinschaftsprojekte und kann sich damit von der Konkurrenz abheben. Externe Entwickler sind allerdings selten – und somit leider meist auch alles andere als günstig.
Performance-Stellschrauben drehen: Wie steigert man Stabilität und Leistungsfähigkeit eines Webprojekts?
Haben Sie sich für die richtige CMS-Kombination entschieden, wird es noch einmal spannend. Denn wie können Sie auch unter Hochlast am meisten aus Ihrer Webpräsenz herausholen? Die wichtigsten Erfolgsfaktoren für Geschwindigkeit, User Experience (UE) & Co. folgen jetzt:
- Erweiterungen reduzieren: Löschen Sie ungenutzte Add-Ons und Plugins radikal.
- Grafik- und Bilddateien komprimieren: Achten Sie stets auf eine angemessene Dateigröße und eine leistungsfähige Komprimierung. Nutzen Sie moderne Grafikdatei-Formate wie WebP – oder zumindest hochkomprimierte JPEG statt GIF und PNG.
- „Lazy Loading“ nutzen: So werden die Elemente nicht sofort, sondern erst bei Bedarf geladen. Lässt sich meist schnell und einfach per Plugin einrichten, dessen Nutzen den „Ballast“ der zusätzlichen Programm-Erweiterung deutlich übersteigt.
- Rendering optimieren: Verschieben Sie so viel CSS und JavaScript an das untere Ende des Quellcodes in Ihrem Webdokument. Das stimuliert den PageSpeed-Test von Google positiv und kann zudem auch die vom User wahrgenommene Ladegeschwindigkeit erhöhen.
- Quellcode bereinigen: Reduzieren Sie den Umfang der verwendeten HTML-Kommentare, JavaScript- und CSS-Dateien. Auch unnötige Formatierungen und Leerzeichen können raus. Lagern Sie zudem nach Möglichkeit so viele Scripts wie möglich aus – und komprimieren Sie den Rest.
- Externe Skripte integrieren: Auch viele externe Scripts können den Ladeprozess hemmen. Die Lösung? Sie können zum Beispiel auf „asynchrone“ Tracking-Codes setzen. Die Laden erst, wenn der Seitenaufbau abgeschlossen ist.
Ein ebenfalls wichtiges Kriterium für eine starke Performance ist ein moderner Webserver – oder alternativ ein besonders leistungsfähiges Hostingpaket. Das sollte immer bedarfsgerecht ausgewählt werden und zudem auch deutliche Leistungsspitzen, etwa im Weihnachtsgeschäft, meistern. Um die hohen Kosten einer eigenen Serverlösung gerade zum Start des Webprojektes zu umgehen, kann man dafür (zunächst) auch auf ein professionelles, für die speziellen Anforderungen von eCommerce-Projekten ausgelegtes „Business Hosting“ setzen. Denn das vereint die Vorteile eines eigenen Servers mit der Flexibilität und dem Kostenvorteil eines „einfachen“ Webhostings – meist technisch realisiert als Virtual Private Server (VPS). Das sorgt nicht nur für ausreichende Performance-Reserven, sondern lässt auch eine flexible Skalierbarkeit zu.
Natürlich sollten Sie bei der Planung Ihres Webprojektes auch auf eine angemessene Hardwareausstattung des Basis-Servers achten. Das heißt: Um die Leistungsfähigkeit weiter zu perfektionieren, braucht es ausreichend Speicherplatz – optimalerweise auf schnellen SSD-Festplatten – und möglichst viel Arbeitsspeicher (RAM) sowie moderne Prozessoren mit einer hohen Zahl an Prozessorkernen. Liegt das Rechenzentrum dann auch noch an einer der großen europäischen „Daten-Autobahnen“ und in örtlicher Nähe zu Ihren Besuchern, ist das ein weiterer Pluspunkt.